ABOUT
Ever since I first played Club Penguin on my dad’s old Sony VAIO, I’ve been passionate about computers. Fast forward 15 years, and I found myself pursuing a Bachelor of Computing degree at the University of Guelph. To my surprise, data structures turned out to be more challenging than following a NeetCode video on Two Sum. However, I’ve eagerly embraced the challenges of programming and now really enjoy the learning process.
In my free time, I’ve delved into web development, making it a significant focus. These days, I spend most of my time building new websites and web applications. Recently, I had the opportunity to design and build a website for a boutique financial planning firm. Meanwhile, I’m actively applying for full-stack software development positions in the hopes of gaining practical work experience.
When I’m not programming or studying for my courses, you’ll probably find me playing video games, going to the gym, or hanging out with my friends.
EXPERIENCE
Redesigned and developed client website using Remix and React, significantly improving the user interface and delivering a seamless user experience. Optimized website content to enhance search engine rankings, adhering to Google’s technical requirements and spam policies. Implemented responsive design techniques, ensuring website functions flawlessly across various devices and screen sizes.
.NET 8
React
Azure
JavaScript
SQL
MAY 2024
Freelance Web Designer & Developer
Argentium Consulting
Redesigned and developed client website using Remix and React, significantly improving the user interface and delivering a seamless user experience. Optimized website content to enhance search engine rankings, adhering to Google’s technical requirements and spam policies. Implemented responsive design techniques, ensuring website functions flawlessly across various devices and screen sizes.
React
TypeScript
Remix
HTML & CSS
Tailwind
Vercel
SEP - DEC 2023
Teaching Assistant - Programming I
University of Guelph
Taught C programming concepts including print-formatting, conditional statements, loops, functions, pointers, and structs to over 200 students. Graded coding assignments using an in-house automatic grading script and communicated accurate feedback and explanations to each student. Proactively followed instructor specifications and requirements, completing tasks efficiently and contributing to a cohesive teaching team, providing a positive learning environment for all students.
C
Linux CL
Debugging
Tracing
PROJECTS
My first 2D game built with Godot. I had a lot of fun drawing the art and creating the music for this one :)

Godot
GDScript
Procreate
FL Studio
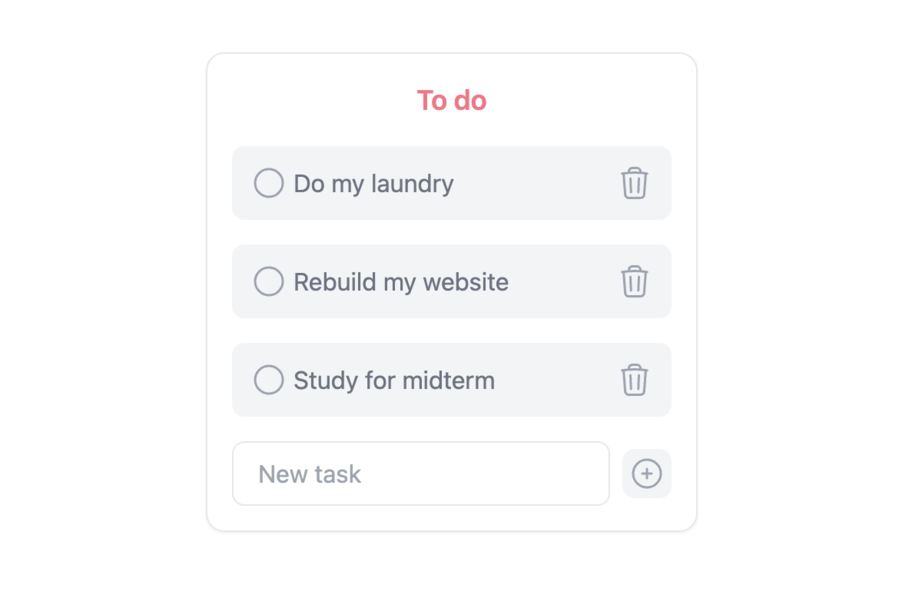
A simple to-do app and my first full-stack application! Responsive and user-friendly UI components built with React.js and Tailwind CSS. Back-end built with Express.js and MongoDB.

React
JavaScript
HTML & CSS
Tailwind
Express.js
MongoDB
Whack-A-Cloud. Inspired by the classic carnival game, “Whack-A-Mole”, this game was built as a project for my high-school computer science course with the PyGame library.

Python
PyGame